Criando um webhook para interceptar um Pix
Pela Openpix é possível criar webhooks para interceptar quando um pix for realizado. Hoje, há duas maneiras de realizar a criação do mesmo: via plataforma ou API.
Abaixo temos exemplos de como criá-los:
- Plataforma
- API
Para criar um webhook via plataforma basta seguir os passos abaixo:
Step 1 - Ajustes
Vá até APIs que se encontra dentro de ajustes na rota home/settings/tabs/applications/list. Clique em Criar Gatilho.
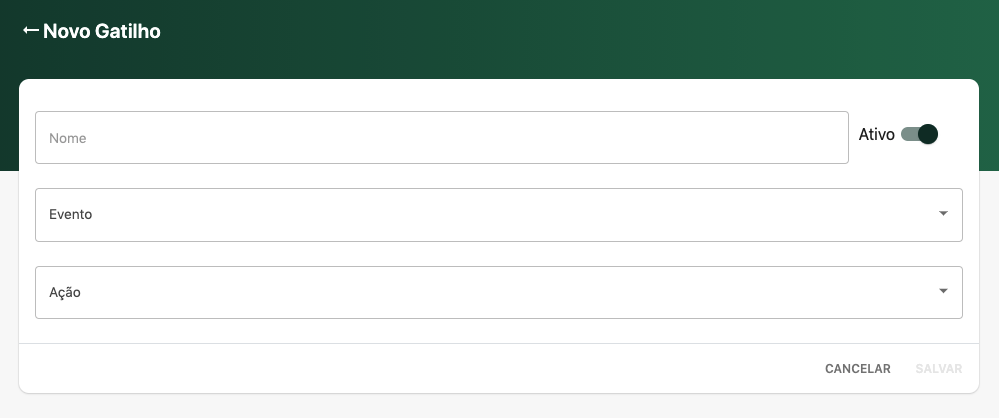
Após o clique será aberta a tela de crição para um novo gatilho:

Campos:
- Nome - nome do webhook.
- Ativo - se o webhook esta ativo ou inativo.
- Evento - evento a ser ouvido (exemplo: transação pix recebida).
- Ação existem dois tipos de ação: chamar api e enviar email. Dependendo de qual decidir será disponibilizado os campos paramêtros obrigatórios.
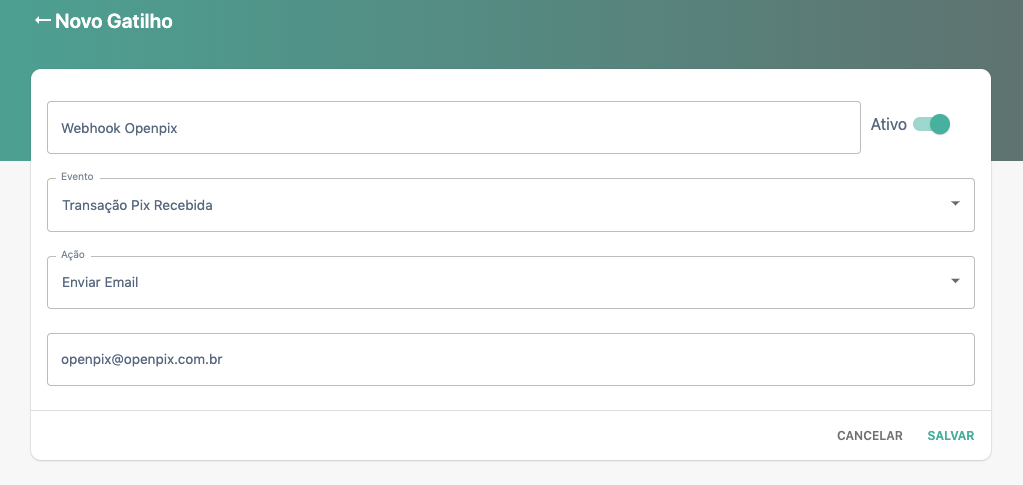
Ação
Ao escolher um tipo de ação, de acordo com a escolhida será obrigatório informar os paramêtros necessários para tal.
- API

Campos:
- email: obrigatório

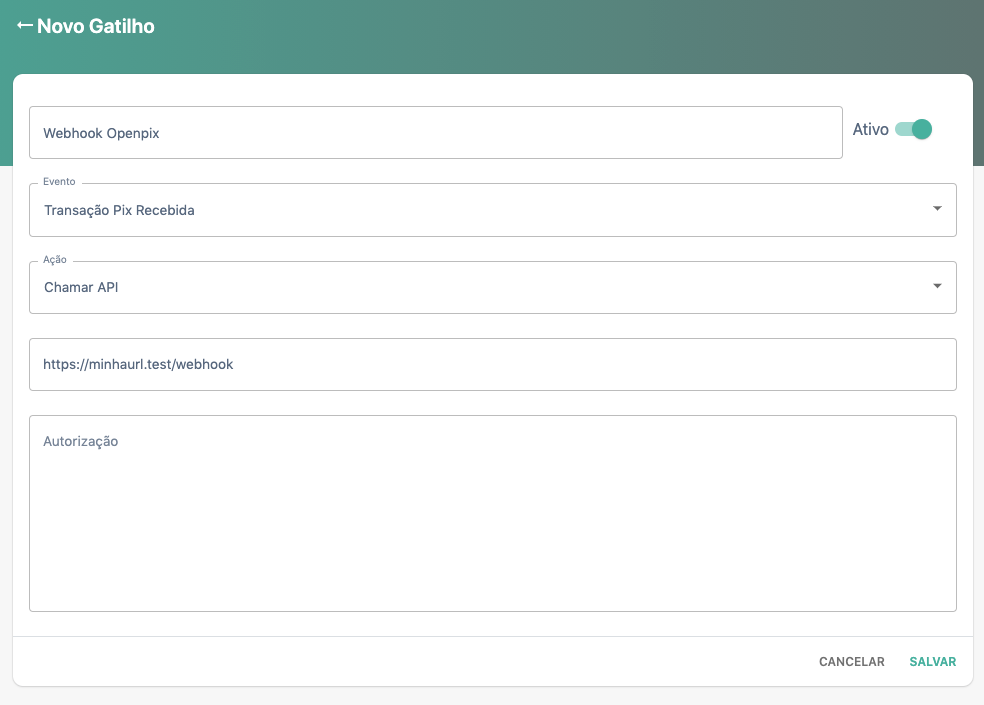
Campos:
- url: obrigatório, necessário ser uma url válida e disponível para um teste de chamada no momento de salvar.
- authorization: opcional
payload API
Cada vez que um pix for realizado e recuperado pela aplicação, a API irá enviar o seguinte payload para sua API:
payload {
charge: {
status: 'COMPLETED',
customer: {
name: 'Antonio Victor',
taxID: { taxID: '12345678976', type: 'BR:CPF' },
email: '[email protected]',
correlationID: '4979ceba-2132-4292-bd90-bee7fb2125e4'
},
value: 1000,
comment: 'Pagamento OpenPix',
transactionID: 'ea83401ed4834b3ea6f1f283b389af29',
correlationID: '417bae21-3d08-4cdb-9c2d-fee63c89e9e4',
paymentLinkID: '34697ed2-3790-4b60-8512-e7465b142d84',
createdAt: '2021-03-12T12:43:54.528Z',
updatedAt: '2021-03-12T12:44:09.360Z',
brCode: 'https://api.openpix.com.br/openpix/openpix/testing?transactionID=ea83401ed4834b3ea6f1f283b389af29'
},
pix: {
charge: {
status: 'COMPLETED',
customer: {
name: 'Antonio Victor',
taxID: { taxID: '12345678976', type: 'BR:CPF' },
email: '[email protected]',
correlationID: '4979ceba-2132-4292-bd90-bee7fb2125e4'
},
value: 1000,
comment: 'Pagamento OpenPix',
transactionID: 'ea83401ed4834b3ea6f1f283b389af29',
correlationID: '417bae21-3d08-4cdb-9c2d-fee63c89e9e4',
paymentLinkID: '34697ed2-3790-4b60-8512-e7465b142d84',
createdAt: '2021-03-12T12:43:54.528Z',
updatedAt: '2021-03-12T12:44:09.360Z'
},
time: '2021-03-12T12:44:09.269Z',
value: 1,
transactionID: 'ea83401ed4834b3ea6f1f283b389af29',
infoPagador: 'OpenPix testing'
}
}
obs: o campo value está em centavos.
Para cadastrar o webhook via API basta seguir nossa especifição para realizar um POST na api de Webhook.
- cURL
- JavaScript
curl --location --request POST 'https://api.openpix.com.br/openpix/api/openpix/v1/webhook' \
--header 'Content-Type: application/json' \
--header 'Authorization: <appID>' \
--data-raw '{
"webhook": {
"name": "webhook via api",
"url": "https://minhaurl.test/webhook",
"authorization": "auth_key",
"isActive": true
}
}'
const createWebhook = async () => {
const payload = {
"name": "webhook via api",
"url": "https://minhaurl.test/webhook",
"authorization": "auth_key",
"isActive": true
}
const response = await fetch('https://api.openpix.com.br/api/openpix/v1/webhook', {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
Authorization: 'appID',
},
body: JSON.stringify(payload),
});
const data = await response.json();
console.log({
data,
});
}
Payload
- name: nome do webhook
- url: url válida em que o webhook será chamado
- authorization (opcional): auth key para validação na OpenPix em sua API. Campo opcional, porém indicamos que o mesmo exista.
- isActive: ativo ou inativo